文字较少居中显示,多行时居左显示
今天看《CSS世界》看到一个例子:页面某个模块的文字内容是动态的,可能是几个字,也可能是一句话。然后,希望文字少的时候居中显示,文字超过一行的时候居左显示。该如何实现?


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
width: 240px;
margin: 20px auto;
color: #fff;
}
.box{
padding: 10px;
background-color: #cd0000;
text-align: center;
}
.content{
display: inline-block;
text-align: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<p class="content">文字内容</p>
</div>
</div>
</body>
</html>
我CSS太弱,第一眼看到这个例子还有点没有反应过来。想着为什么父容器设置了text-align: center,为什么文字多的时候,又变为靠左显示了。用控制台研究了一下发现,因为p标签被设置为display: inline-block,它的宽度是由内容决定的。
文字较少时:p标签居中显示,文字向左排布。但是整体还是居中显示的。
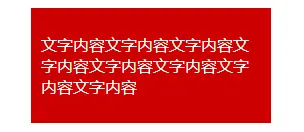
文字较多导致换行时:p标签居中显示,文字向左排布。但是由于p标签整体宽度变大了,最后一行的文字向左显示就很明显了。
感觉挺妙的,还是要提高自己的CSS功底呀。
文字较少居中显示,多行时居左显示
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/text-display