css实现半透明边框
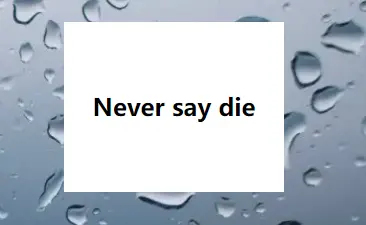
如果我们要想要实现下图的效果,边框为透明,可以显示出背景图片,应该怎么做呢?我们肯定会想到,把边框的颜色设置为透明即可。

我们可能会这样做
border: 10px solid hsla(0,10%,100%,.5);
或者用rgba表示
border: 10px solid rgba(255,255,255,.5)
但是实际显示的效果如何呢?

我们发现,边框依旧是白色。这是怎么回事呢?
其实这是因为,当前元素的背景默认是到边框的。即使把边框调整为透明,但是还是显示的背景的白色。css3中有一个属性可以控制背景的范围。
那就是background-clip
| 值 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
解决方法
一般我们把该属性设置为padding-box就能实现图一的效果了。
border: 10px solid hsla(0,10%,100%,.5);
background-clip: padding-box;
css实现半透明边框
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/css-translucent-boder