【转】axios 401/403/404 response拦截器拦截到的error.response值为undefined的解决方案
问题发生场景:
vue中前端请求用axios,请求成功会正常返回response,但是如果遇到需要验证的API时需要token,如果token为空或者过期时,会返回401,并报跨域问题,但是在response的错误拦截中获取的error.response是undefined。
问题根源:
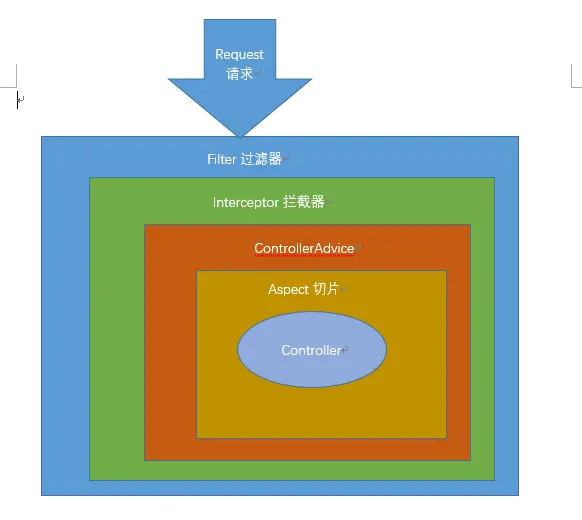
问题根源其实与前端无关,这里放一张图片,图片如下

当我们发送一个请求到后端时,后端会先走filter层,然后是Interceptor层,再就是控制层和切面层。之所以发生401时无法获取到error.response是因为后端设置的cors允许跨域放在了切面层,验证token却在拦截器层,当我们发送一个过期的token的时候,首先会在拦截器层验证token的有效性,如果无效则返回,这时候都还没走到切面层设置的允许跨域,所以报了跨域问题,并且无法获取error.response。
解决方案:
后端需要把允许跨域设置在filter层就OK了。
【转】axios 401/403/404 response拦截器拦截到的error.response值为undefined的解决方案
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/axiosresponse